VS Code Remote Container#
VS Code is the recommended text editor for the UltraZohm project. Using the remote container extension allows for a consistent development environment with easy setup. Further information:
Prerequisites#
Install docker
Install VS Code
Install remote container extension
Clone the
ultrazohm_swrepository
Running VSCode inside an Ubuntu distribution on Windows#
Setup#
The performance of using the remote container in VSCode on Windows is relatively slow. To speed this up significantly we will setup up the remote container and VSCode to run directly in the WSL2.
Note
For Windows users, this is highly recommended. Running VSCode on Windows all unit tests took over 10 minutes. On Ubuntu, it took 8.2 seconds.
Install the programs listed in the prerequisites.
Install the WSL2-Linux subsystem for windows with the
Ubuntudistribution by entering the following command in the cmd-window.dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart wsl --set-default-version 2 wsl --install -d Ubuntu
Open the Ubuntu terminal by typing
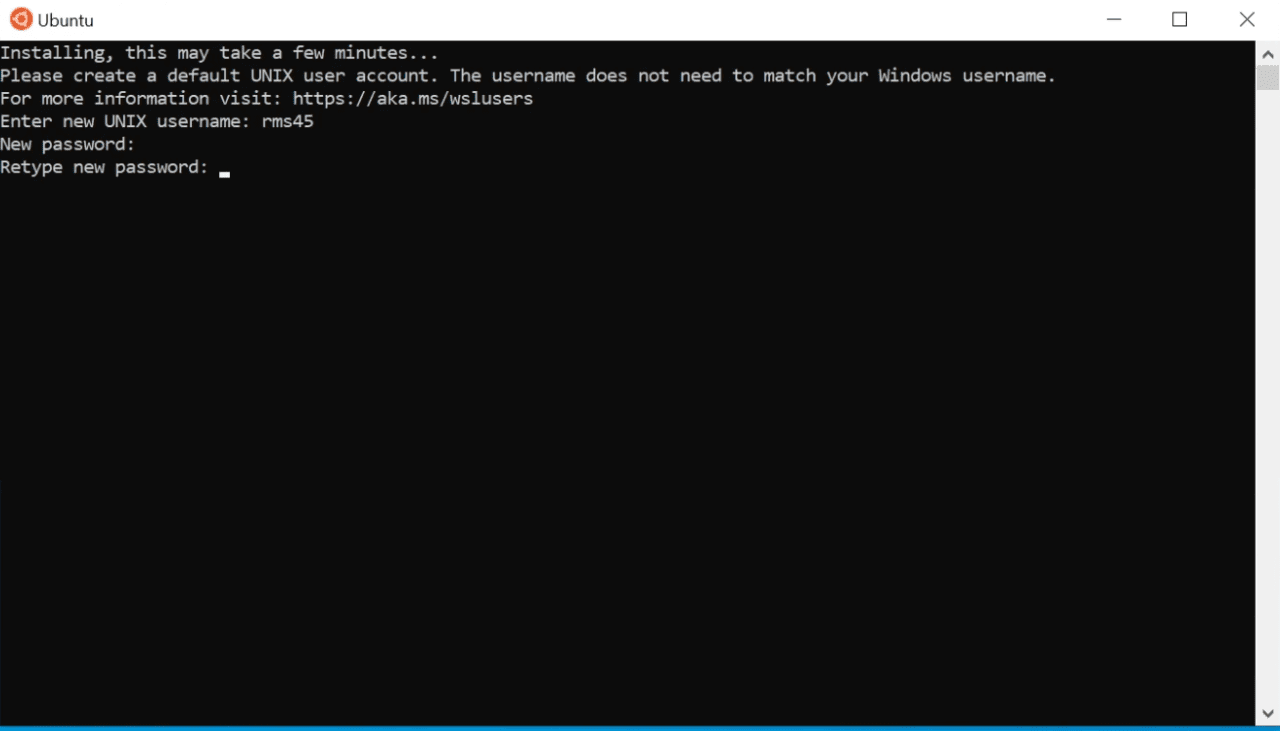
Ubuntuin the window search.Enter a new UNIX username and assign a password to this account.

Now you have access to the Ubuntu shell.
Install GIT LFS with the following commands.
curl -s https://packagecloud.io/install/repositories/github/git-lfs/script.deb.sh | sudo bash sudo apt-get install git-lfs
On the root level create a new directory in which you will store all your repositories by typing in the Ubuntu shell.
mkdir uzEnter this directory with
cd uzClone the repository from the remote inside the
uzdirectory (or any other repository)git clone https://bitbucket.org/ultrazohm/ultrazohm_sw.gitNote
The repositories inside the Ubuntu subsystem and on Windows are two different local repositories. They do not sync automatically. You can only sync them via the
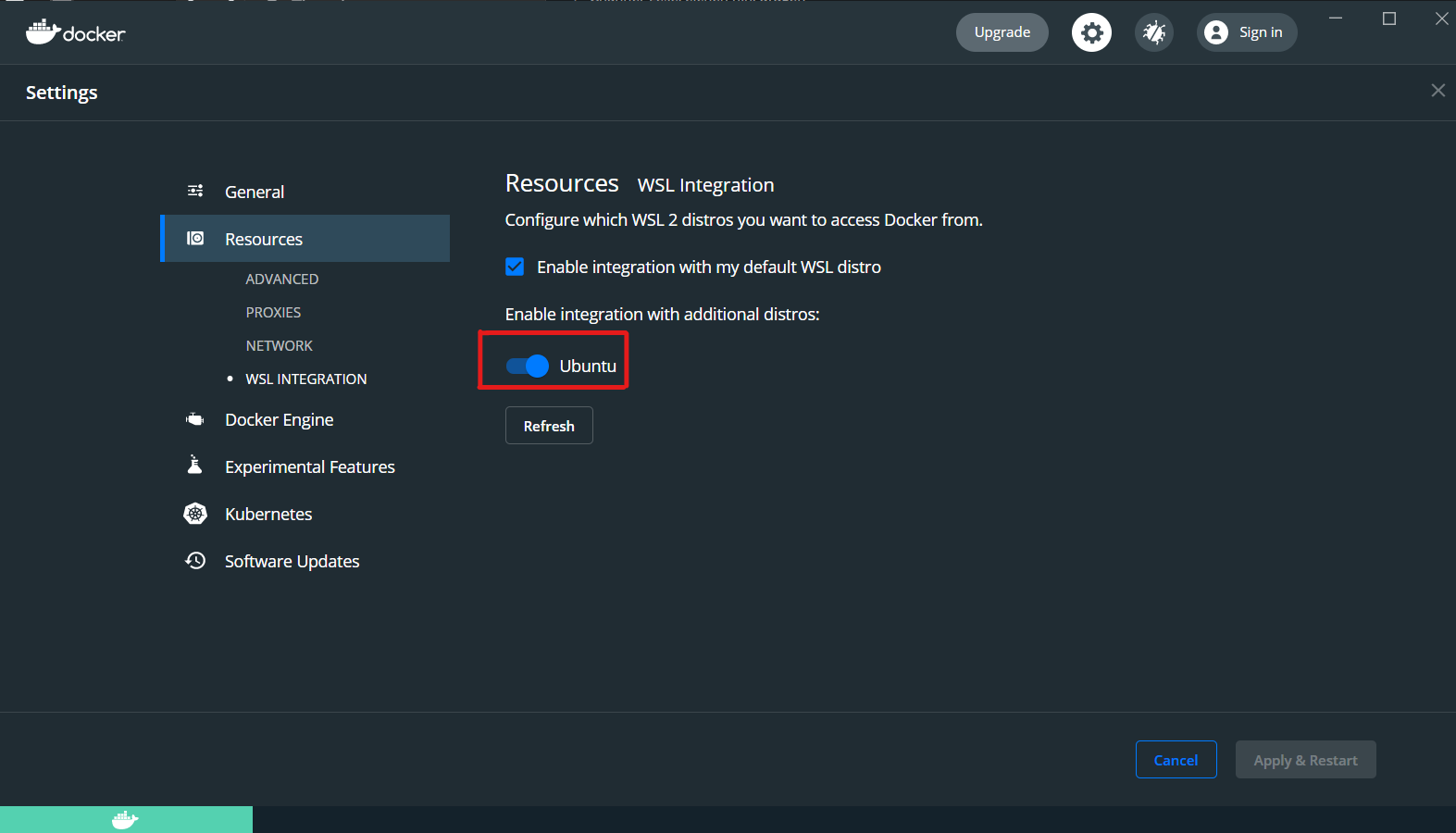
push, pulletc. commands.Open the settings of the docker desktop distribution and enable under
Resources->WSL Integrationthe integration for Ubuntu distribution.
Add your git-credentials from your Bitbucket Account in the Ubuntu shell
git config --global user.name "John Doe" git config --global user.email johndoe@example.com
Apply the changes and restart the computer.
Usage#
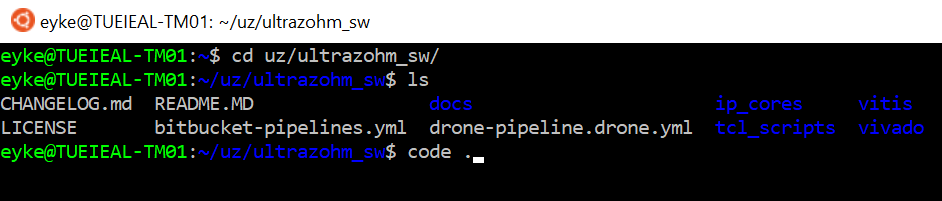
To use the remote container with VSCode inside the Ubuntu distribution open the Ubuntu shell and navigate to the local repository.
cd uzOpen up VSCode
ls code .

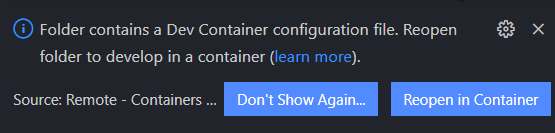
VSCode will start. A prompt will pop up asking if the folder should be reopened in Container. Accept this.

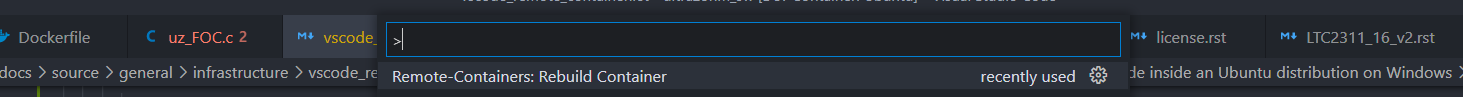
If this prompt does not show up, press
F1in VSCode and selectRemote Containers: Rebuild Container
To open the file explorer inside the Ubuntu distribution use the following command in the directory you want to open. This may be necessary to copy pictures, files, etc. into the repository.
explorer.exe .
Note
Sourcetree can not be natively installed in the Ubuntu distribution. The repository in the Ubuntu distro can be added to Sourctree. However, this is not advised since the performance is bad. It is recommended to either use the Ubuntu shell with the standard git-commands or the git lense extension.
Known issues in WSL#
Note
If you have issues with your git credentials in WSL, it is possible to link your WSL git installation to the windows git credential manager. As explained here: https://stackoverflow.com/questions/45925964/how-to-use-git-credential-store-on-wsl-ubuntu-on-windows Run this command in your wsl terminal.
git config --global credential.helper "/mnt/c/Program\ Files/Git/mingw64/libexec/git-core/git-credential-manager-core.exe"
Note
On some machines the error error: RPC failed; curl 56 GnuTLS recv error (-24): Decryption has failed appears during git clone when connected via WiFi. This can be related to an out-of-date wifi driver microsoft/WSL#4253. If updating the driver does not solve the issue, try to connect via VPN or LAN as a workaround.
Usage#
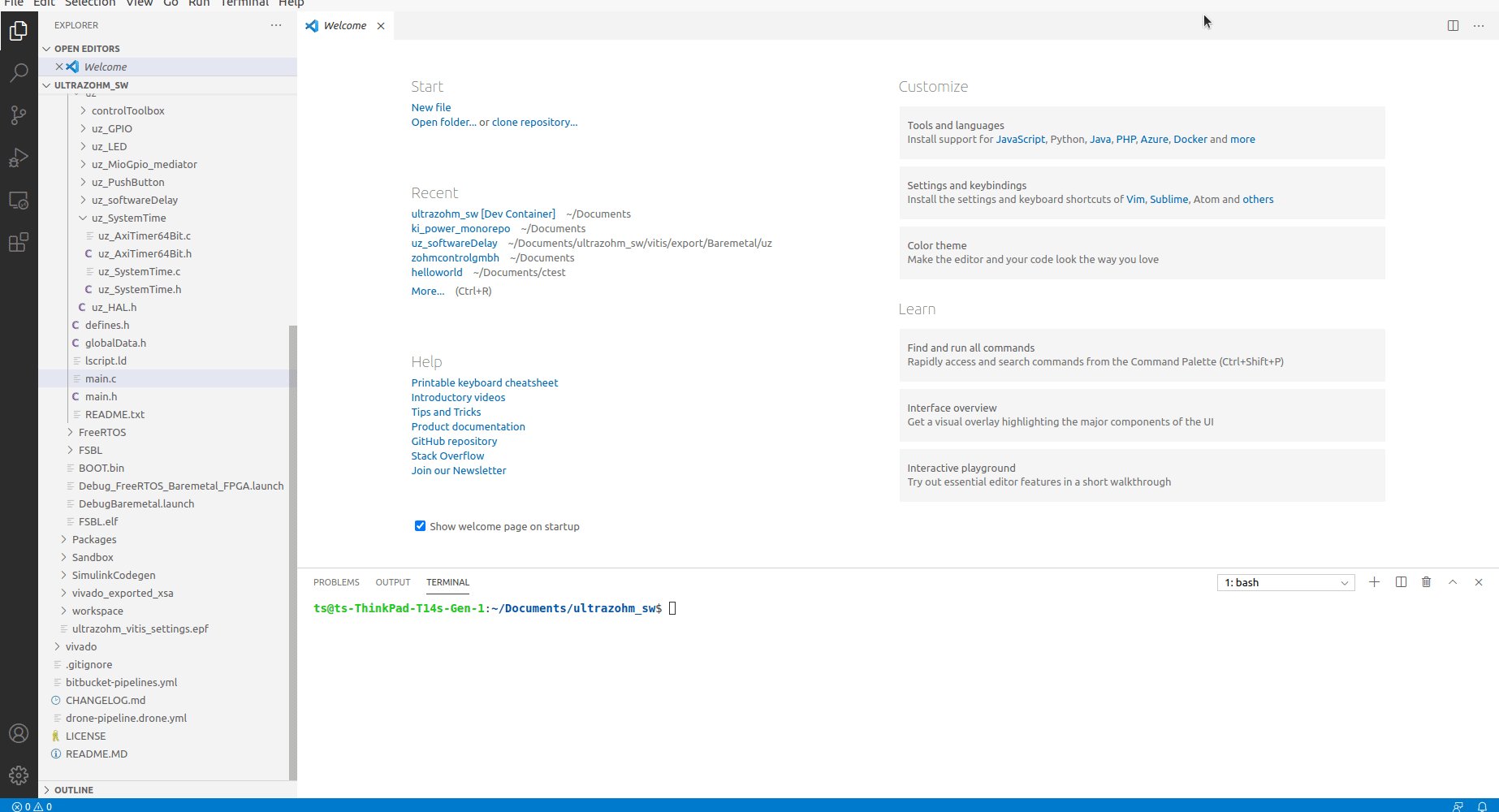
Start VS Code
File->Open FolderChoose the
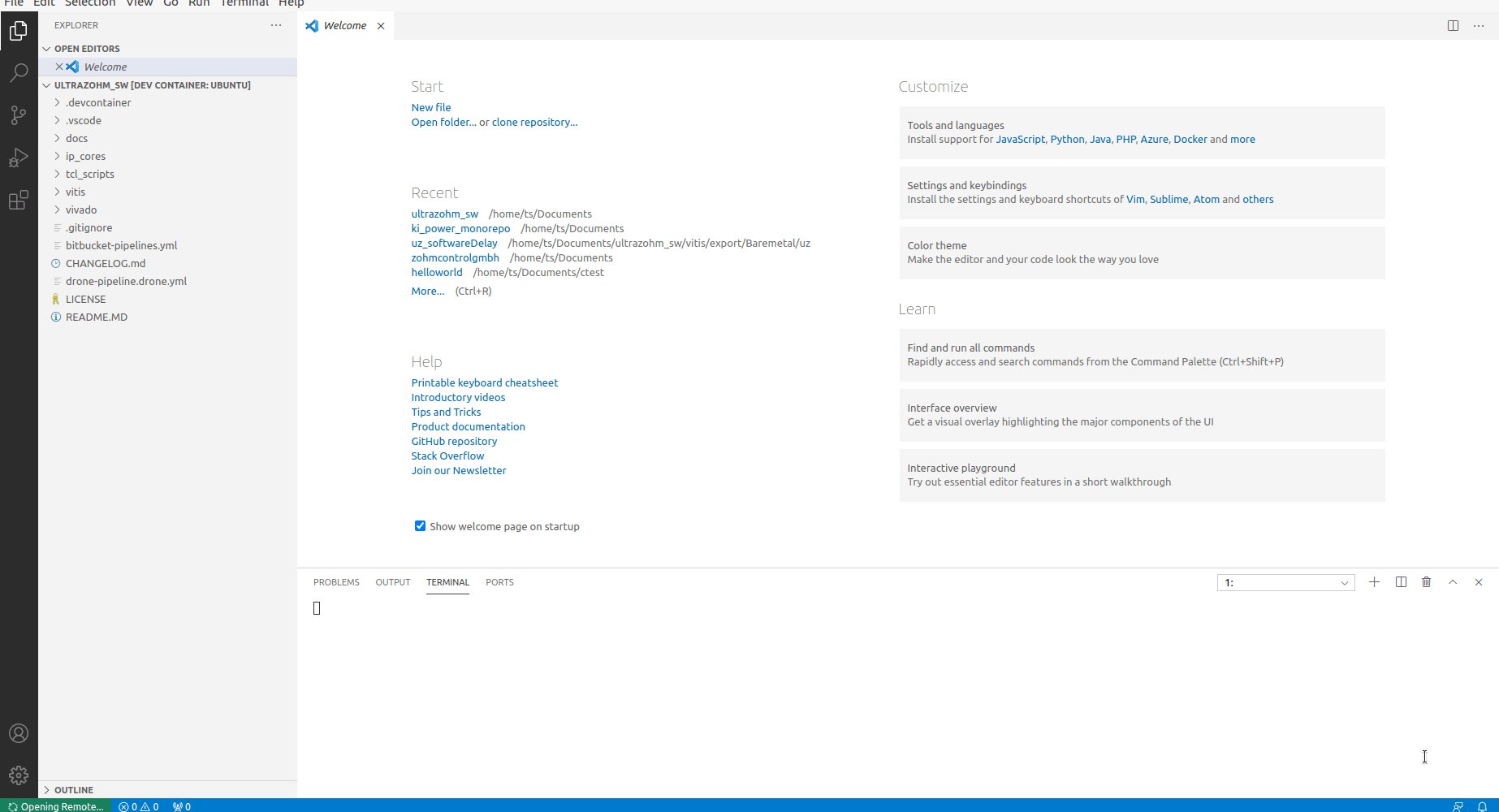
ultrazohm_swA prompt opens up that asks if you want to open the folder in the container
Click Reopen in Container
VS Code restarts
Development environment is ready to use

Fig. 23 Open repository in remote container#
Build documentation#
In VS Code:
Menu: Terminal ->
New TerminalA Terminal opens which can be used, e.g., to build the documentation
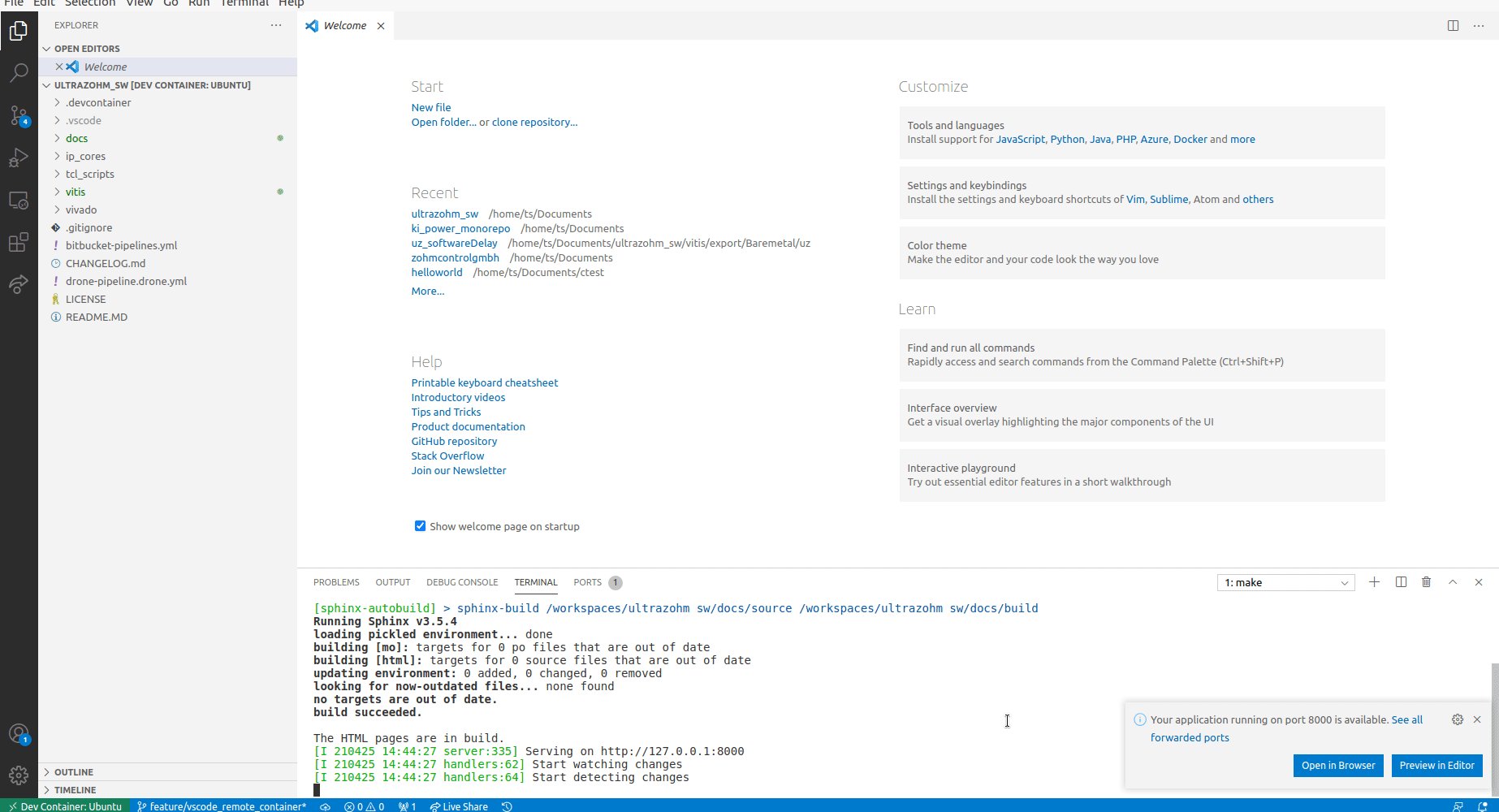
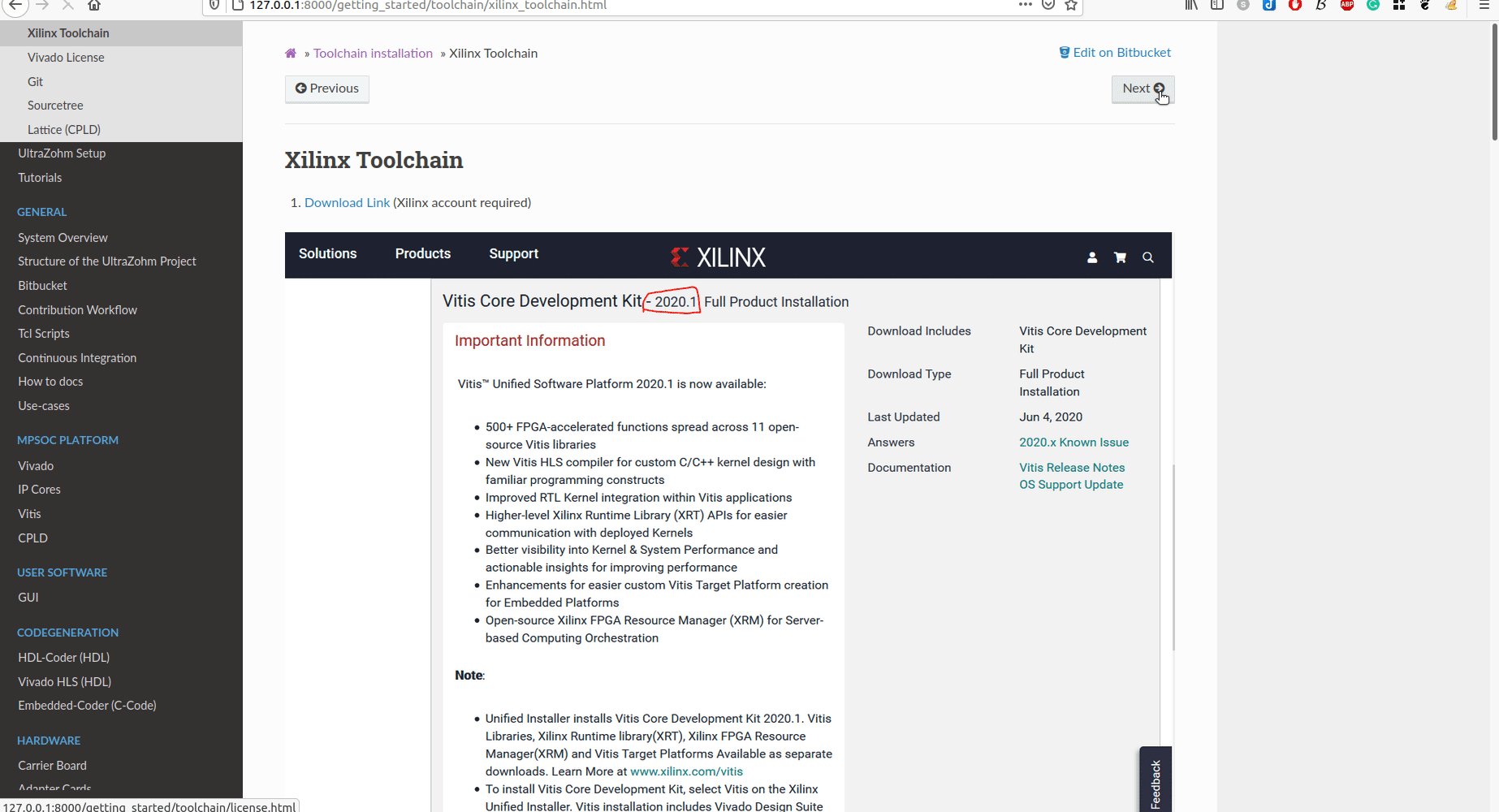
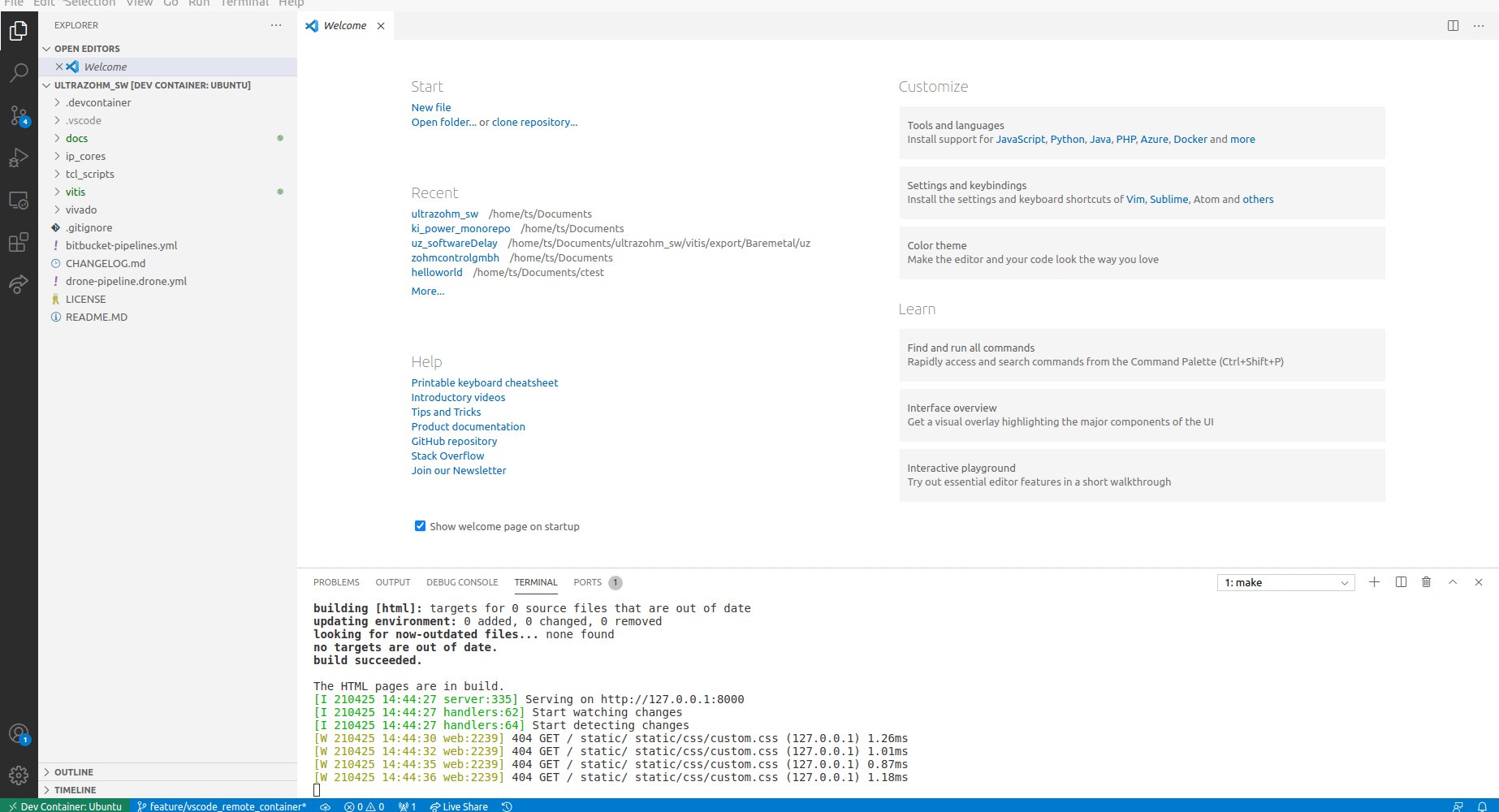
cd docsmake livehtmlA new browser window opens with a live preview of the documentation opens
If you change the documentation and save it, the live preview rebuilds automatically
Alternative: use
make clean htmlto build manually

Fig. 24 Use make livehtml to create a live preview of the docs#
Git#
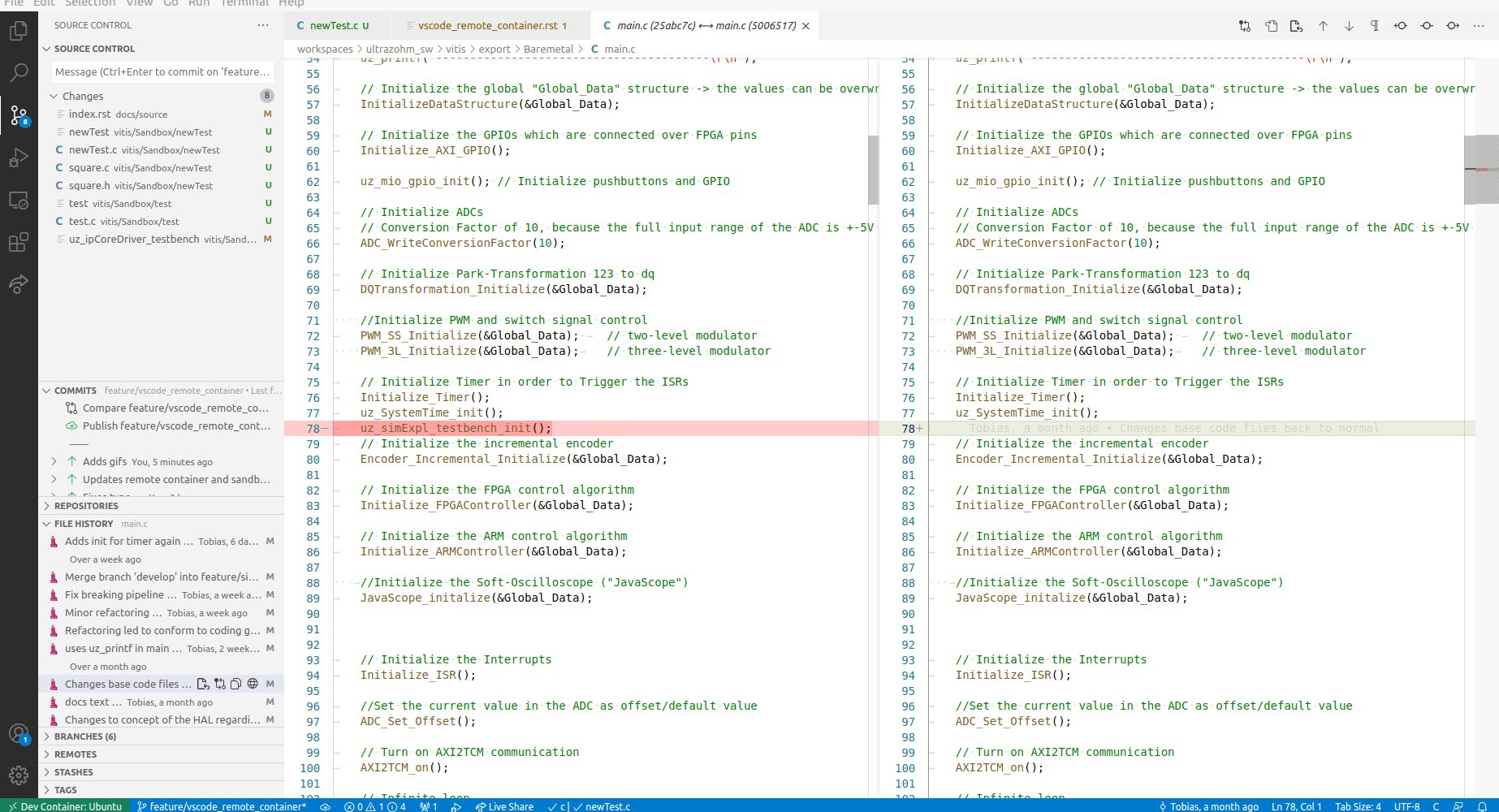
VS Code features a git extension (gitlens) that can be used to commit changes and see the timeline of a file.

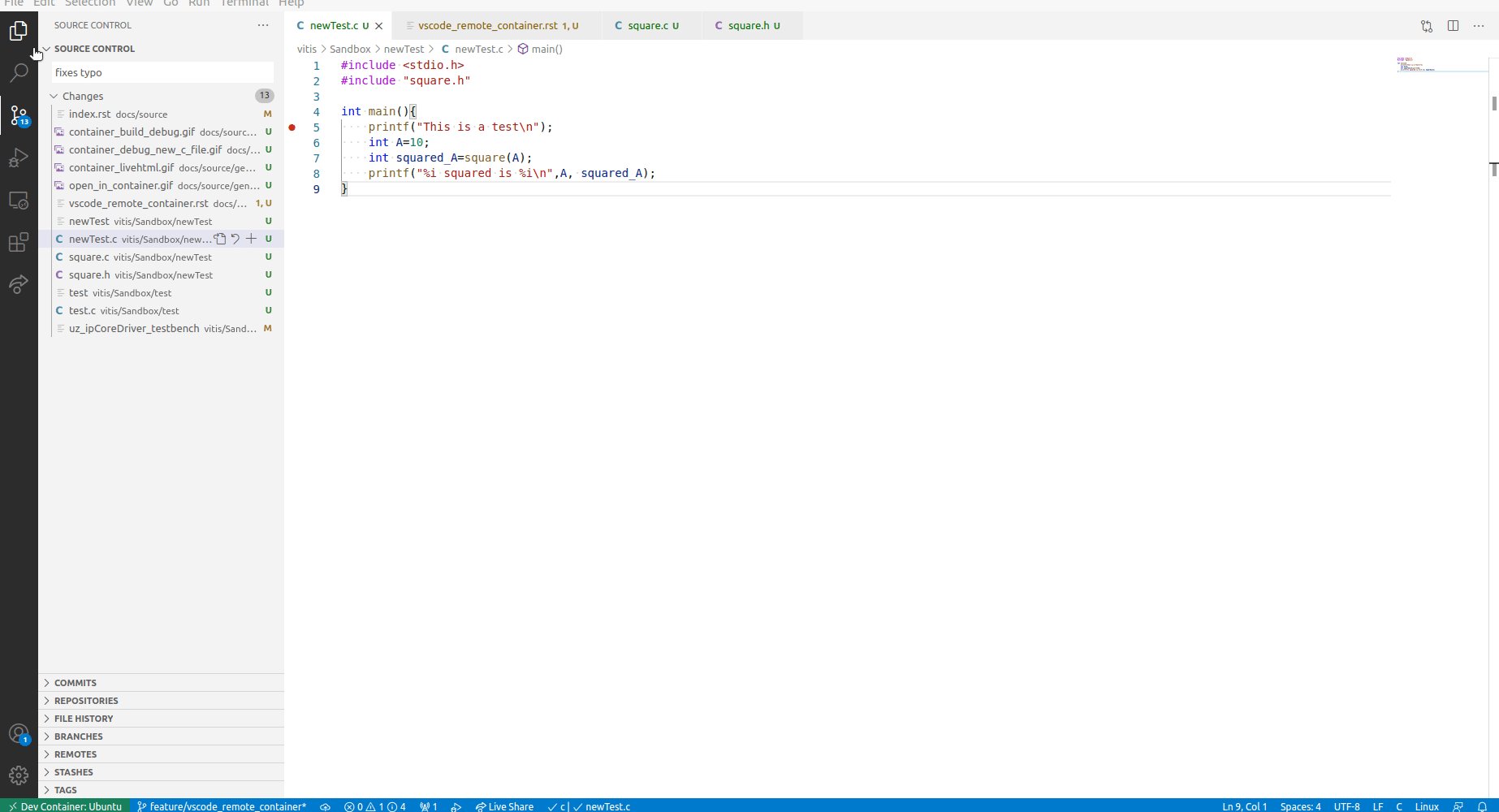
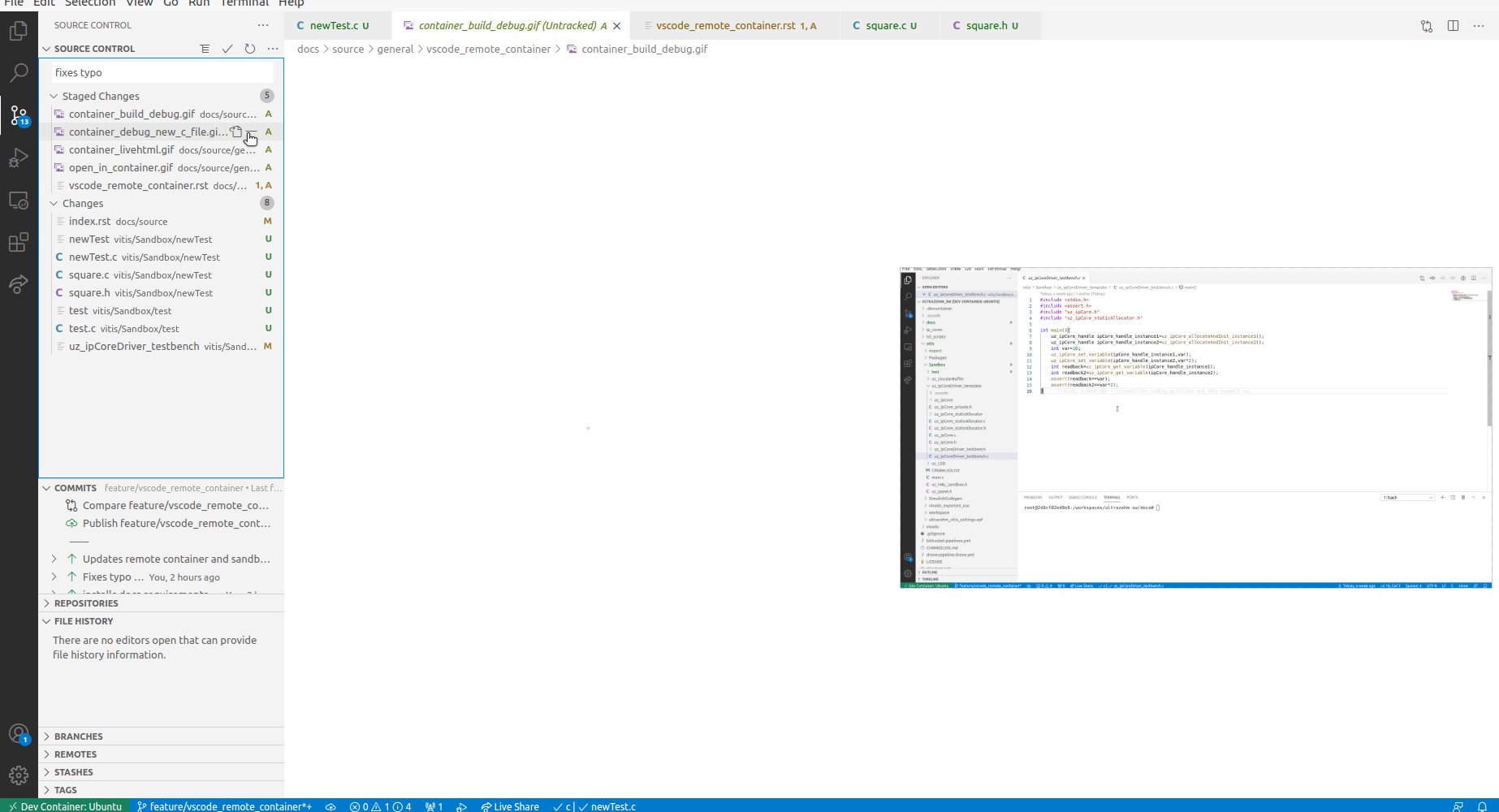
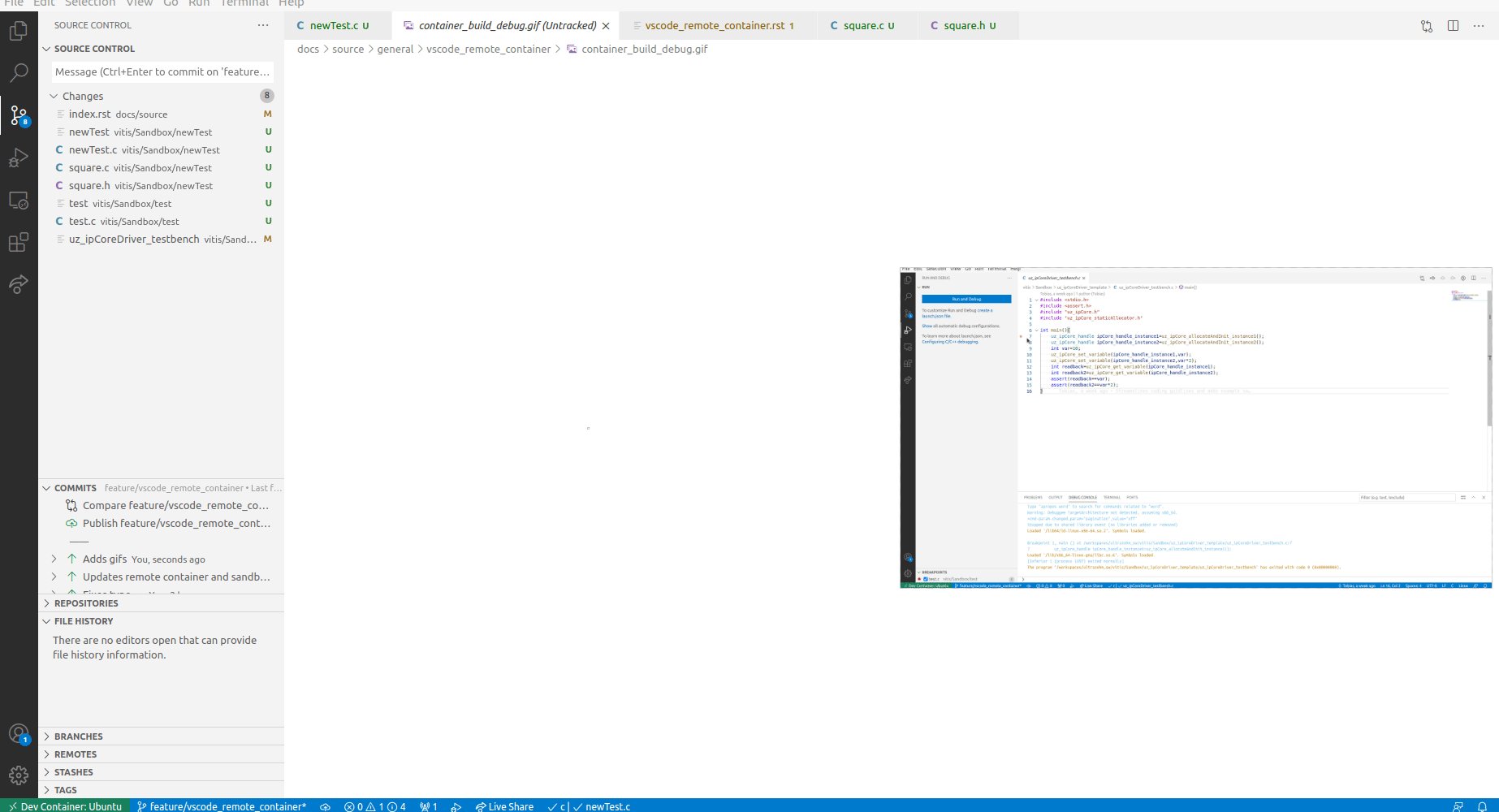
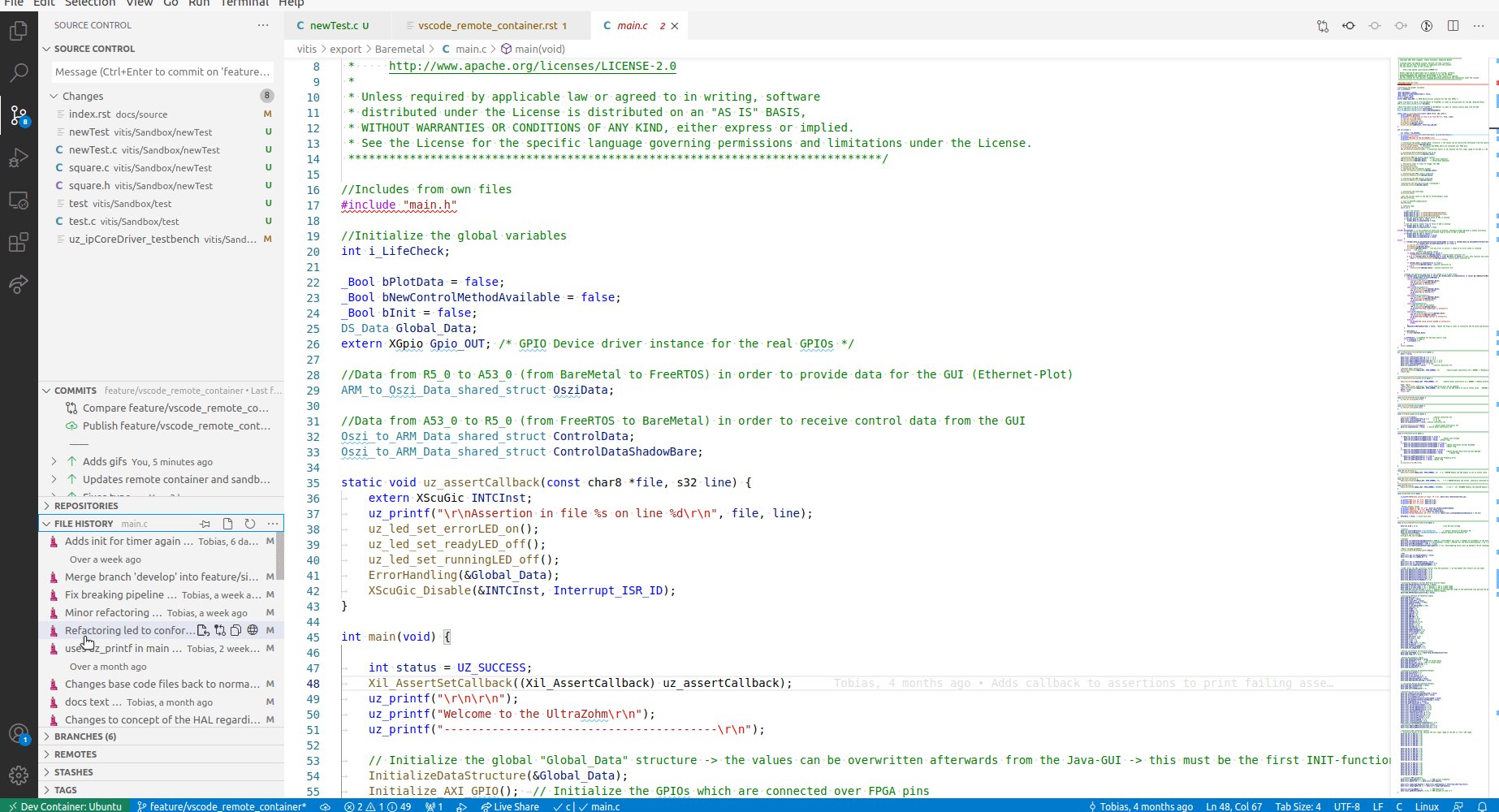
Fig. 25 Commit changes from VS Code#

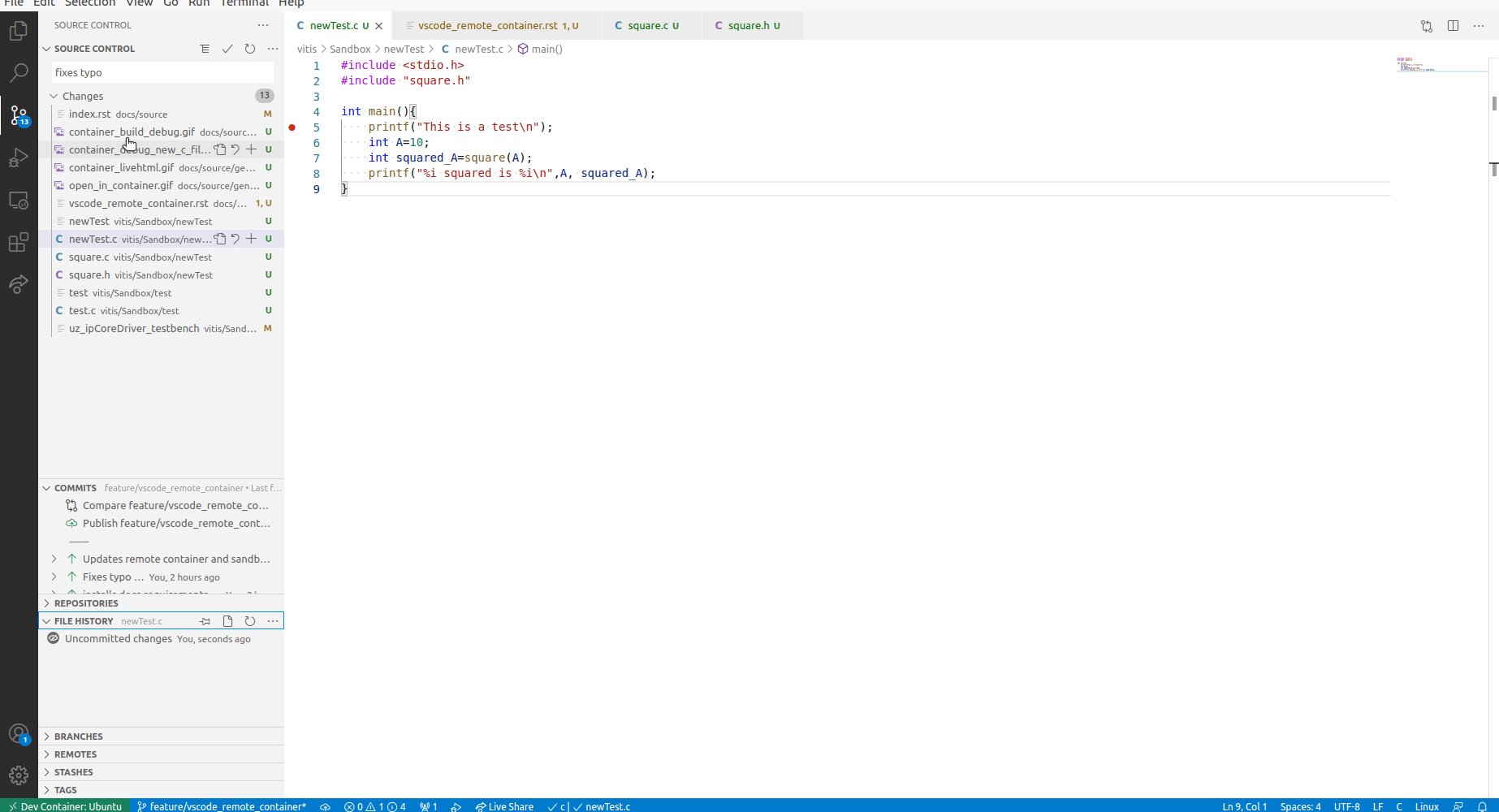
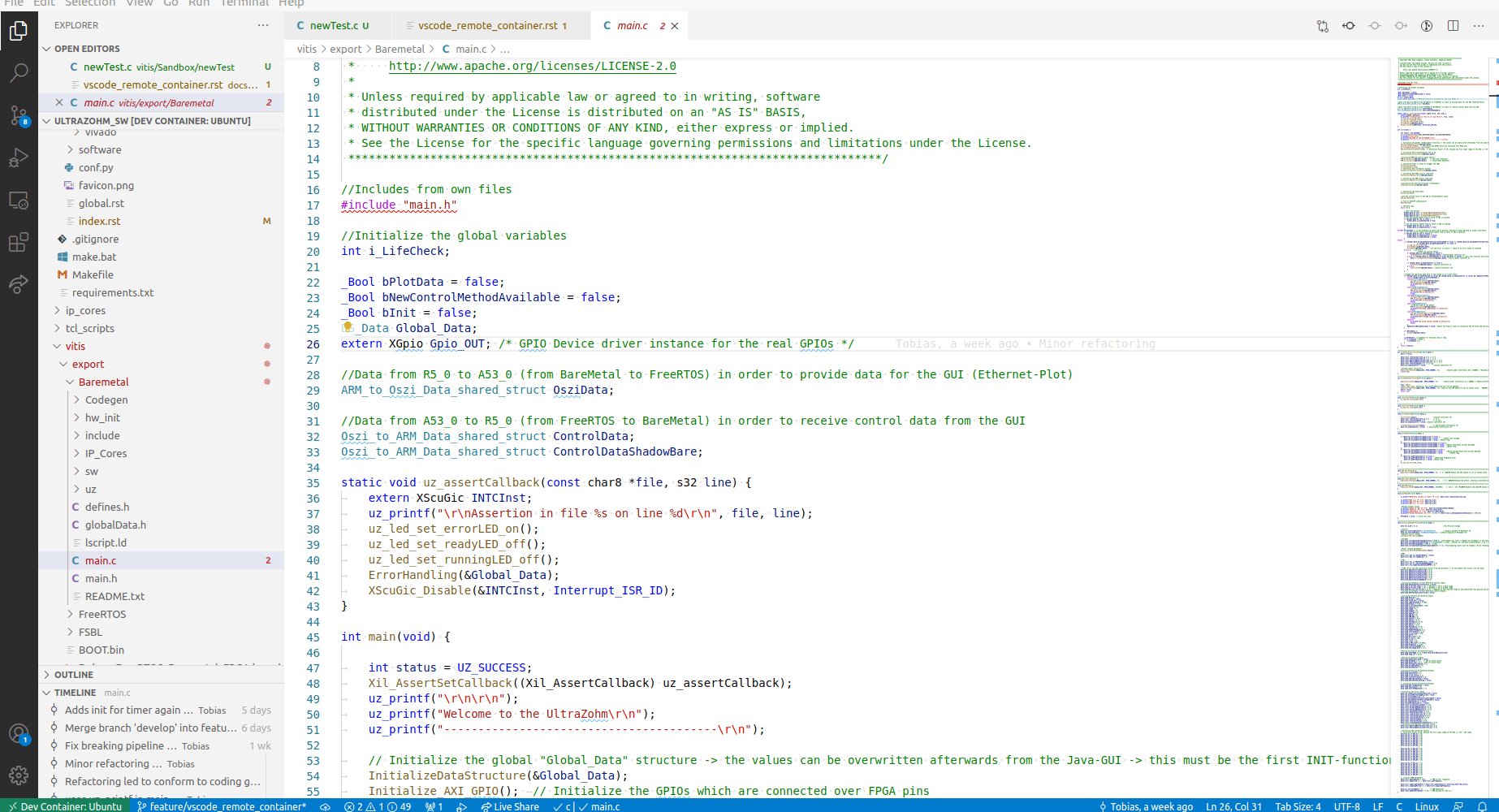
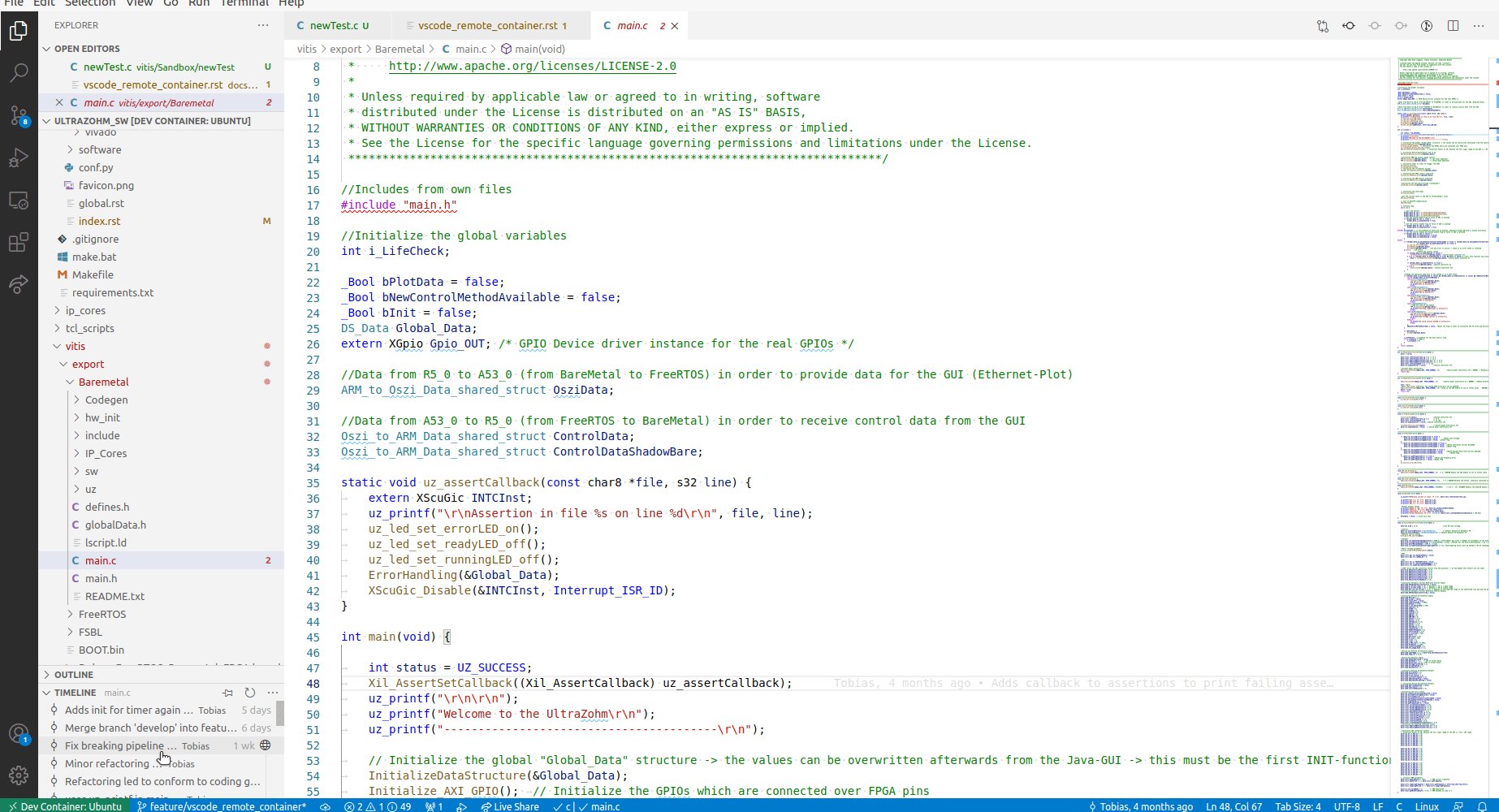
Fig. 26 Use gitlense to inspect commits on a file#
Alternatives#
Podman instead of Docker#
Using the remote container with Docker might lead to unwanted problems with file permissions on Linux and Docker runs as root by default. Podman can be used as a rootless alternative to Docker.
To use, install Podman and write
podmanin the VS Code SettingRemote -> Container -> Docker Path
Note
It might be possible to use Podman with WSL2 on Windows, yet this is not tested. See https://www.redhat.com/sysadmin/podman-windows-wsl2
Cloud solution: Gitpod#
Gitpod can be used to start a VS Code workspace in the browser without any local installations required.
Login with your Bitbucket account
The complete development environment as outlined in this document is automatically loaded (sphinx, ceedling)
Just click the link and start development

Fig. 27 Open repository in Gitpod workspace.#